
Responsive Design for Email Marketing MarketingFile
25 contoh desain responsif Website bisnis terbaik Brenda Barron Apr 2, 2018 • 10 min read Bahasa Indonesia Startups Entrepreneurship Management This post is part of a series called How to Make Responsive Business Websites (Tutorial Guide). 12 Important Advantages of Responsive Web Design How to Make Responsive WordPress Websites (With Themes)

Responsive Design is Essential for your Website
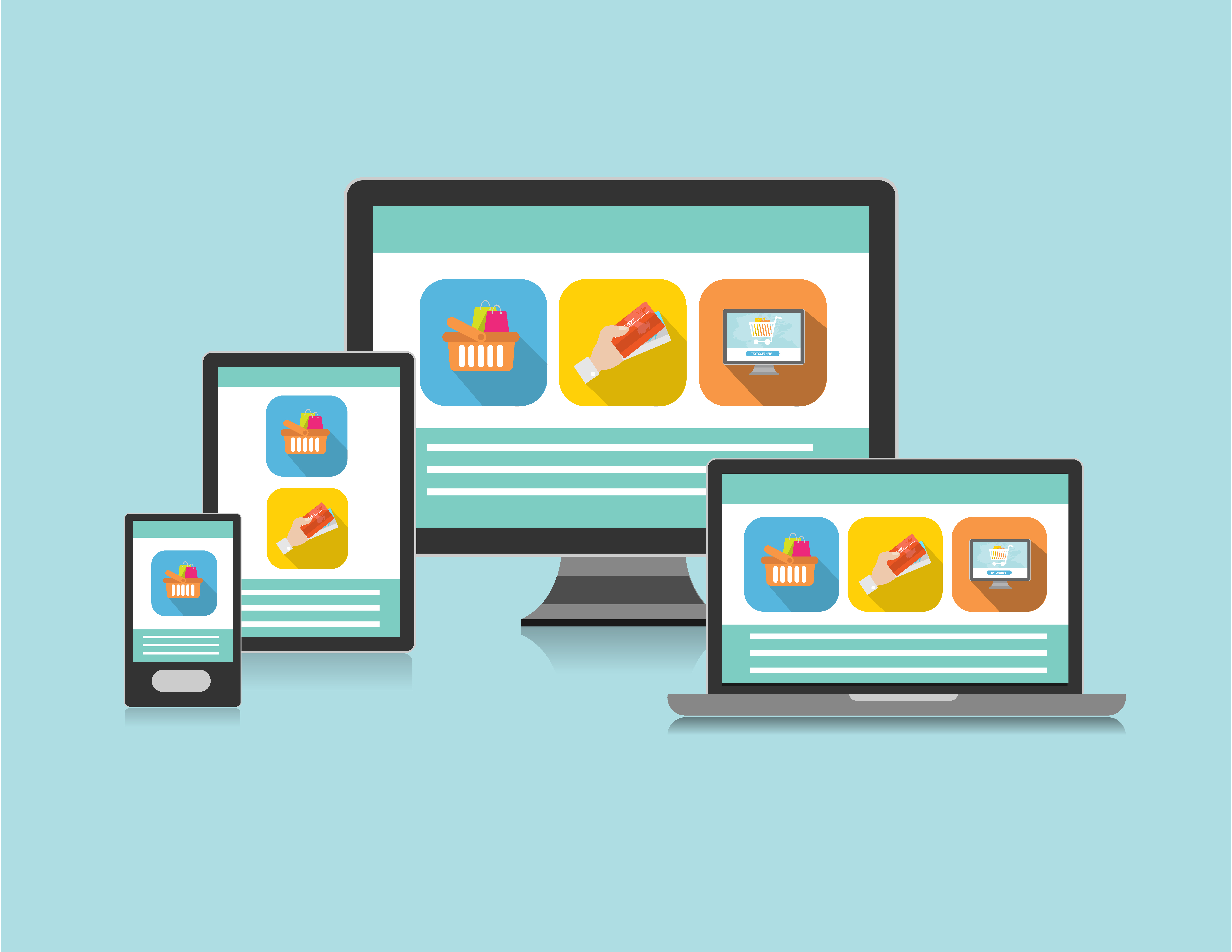
1. Peningkatan Pengalaman Pengguna Pengguna di berbagai perangkat menginginkan pengalaman yang konsisten dan nyaman saat berbelanja online. Dengan menggunakan responsive design, e-commerce dapat memastikan bahwa tampilan produk, formulir pembayaran, dan informasi lainnya tetap mudah diakses dan dinavigasi, tanpa memandang perangkat yang digunakan.

Apa Itu Responsive Website? Ini Arti, Prinsip, Manfaat, dan Contohnya
Kemudahan akses ini tentu akan membawa berpengaruh pada peningkatan traffic. Tidak menutup kemungkinan, dengan bertambahnya pengunjung website maka konversi yang dihasilkan juga akan semakin besar. Biaya maintenance yang lebih rendah; Sebelum ada responsive web design, website dibangun untuk 2 versi yang terpisah, yaitu desktop dan seluler.

Tips Membuat Website Yang Responsive All Design in One Web
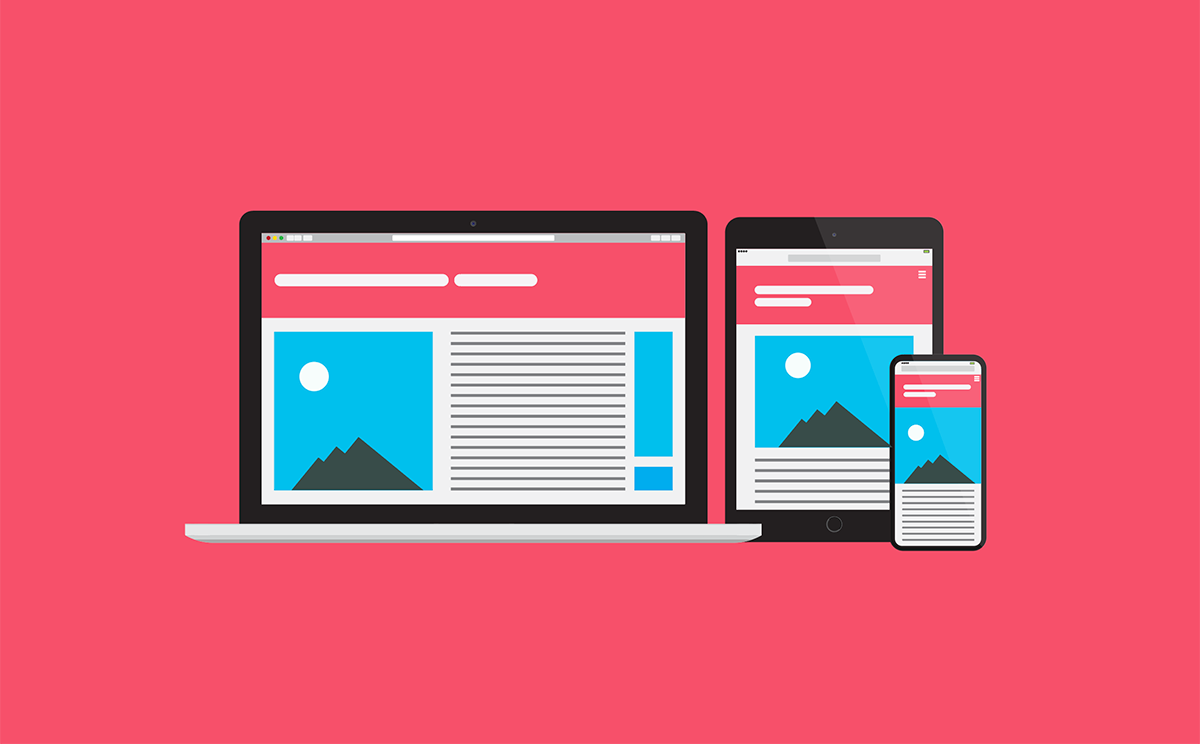
Responsive Web Design atau Desain Web Responsif Desain web responsif dapat menyesuaikan dengan ukuran layar, apa pun ukuran layar perangkat targetnya. Tata letaknya 'cair' dan dapat mengkombinasikan dengan media CSS untuk mengubah gaya.

Responsive Web Design Benefits Sympli
Apa itu Responsive Design (Desain Responsif)? Ilustrasi Gambar Apa Itu Responsive Design Dan Tujuan Serta Cara Kerja Desain Web Responsif. Jadi, apa itu yang dimaksud dengan responsive design (desain responsif) ini? Ya, seperti yang sudah Kami jelaskan di atas, istilah ini lebih dikenal dengan responsive web design dalam konteks web development.

Responsive Design, Solusi Desain Web Yang Fleksibel Daniel Budi Santoso
Ada banyak manfaat desain web responsif. Ini dapat berdampak positif terhadap SEO, rasio konversi, pengalaman pengguna, dan banyak aspek lain dari bisnis Anda yang berkontribusi pada pertumbuhan Anda. Berikut adalah 12 fitur dan manfaat desain web responsif yang paling penting. 1. Peningkatan Pengalaman Pengguna.

The Role of Responsive Design in Development Metricoid A
Pada dasarnya, responsive website terdiri dari susunan kode yang tersusun dalam sebuah CSS. Namun, untuk bisa merespon setiap layar perangkat dari pengguna web, maka fitur ini harus memiliki beberapa prinsip berikut ini: 1. Fluid Layout. Secara teori, fluid layout adalah prinsip yang mengharuskan halaman web mampu beradaptasi pada lebar dan.

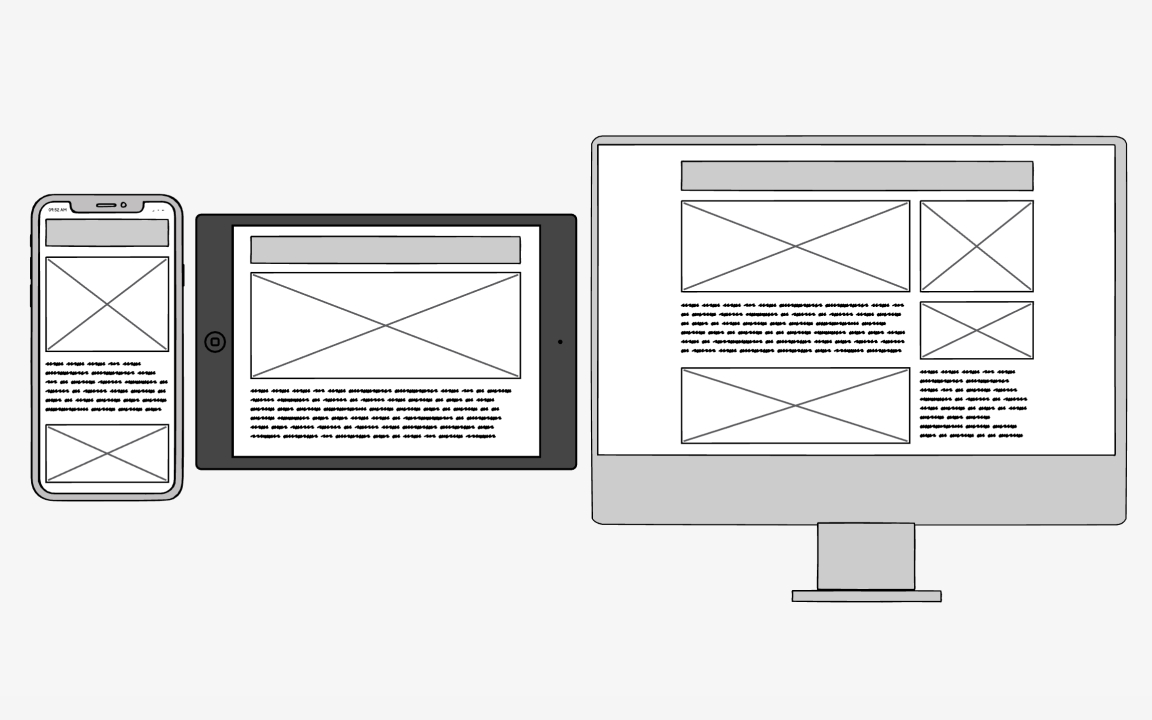
Responsive Design Wireframing Lesson Uxcel
Desain website yang responsive menggunakan CSS atau sering dikenal dengan Cascading Style Sheets. Teknologi ini digunakan untuk membuat desain dan tata letak yang fleksibel yang dapat diperluas tanpa mempengaruhi fungsi awalnya. Seperti contoh, jika pengguna beralih menggunakan ponsel Android ke laptop Windows, situs akan menyesuaikan resolusinya.

Cos’è e perchè adottare il responsive design Neikos Web Agency
Berikut adalah prinsip desain web responsif dasar yang dijelaskan: 1. Fluid Grids Grid cairan berfungsi seperti grid desain lainnya - mereka memungkinkan Anda mengatur elemen pada halaman dengan cara yang menarik secara visual.

Responsive Website Templates Free Download Html With Css
Hal ini dicapai dengan menggunakan tata letak yang fleksibel dan kueri media CSS untuk secara otomatis menyesuaikan konten dan tata letak situs web agar sesuai dengan ukuran layar perangkat. Desain responsif sangat penting untuk kesuksesan eCommerce karena beberapa alasan. Pertama, pengoptimalan seluler sangat penting dalam lanskap digital saat.

PENTINGNYA DESAIN WEB YANG RESPONSIF Fabulous Web Design
Responsive design pada e-commerce mengacu pada strategi desain yang memastikan bahwa website dan aplikasi e-commerce dapat menyesuaikan tampilan dan fungsionalitasnya dengan sempurna di berbagai perangkat dan ukuran layar yang berbeda. Ini termasuk desktop, laptop, tablet, dan smartphone dengan berbagai ukuran layar.

Website responsive design tutorial poweramela
Pengertian responsive web design © unsplash.com Responsive web design atau desain web responsif adalah sebuah teknik atau metode bagi web designer untuk membuat suatu layout website yang dapat menyesuaikan diri sesuai dengan ukuran layar pengguna.

Apa Yang Dimaksud Dengan Responsive Design Pada E Commerce
Responsive web design adalah tampilan website yang bisa menyesuaikan dengan device pengguna. Tampilan dari website akan menyesuaikan sesuai dengan ukuran layar pengguna, bisa jadi tampilan satu device dengan device lainnya akan berbeda.

Responsive Web Design Company in Chennai, India
2.1 1. Rancang Desain yang Responsif 2.2 2. Gunakan Layout Fluid 2.3 3. Perhatikan Navigasi 3 Penjelasan lainnya mengenai Responsive Design pada E-Commerce 3.1 Meningkatkan Pengalaman Pengguna 3.2 Meningkatkan Performa SEO 3.3 Menghemat Waktu dan Biaya 4 Tips dan Trik dalam Mengimplementasikan Responsive Design pada E-Commerce 4.1 1.

How Responsive Design Affects Your SEO Media Quest Inc
Desain web responsif ( bahasa Inggris: responsive web design (RWD)) adalah sebuah metode atau pendekatan sistem web desain yang bertujuan memberikan pengalaman berselancar yang optimal dalam berbagai perangkat, baik mobile maupun komputer meja.

RESPONSIVE WEBSITE DESIGN INFOGRAPHIC Visual.ly
Perbedaan Responsive Design dengan Desain Tradisional.. Situs web mereka dirancang dengan responsif, memberikan pengalaman yang baik pada perangkat apa pun yang digunakan pengguna. The Guardian menggunakan teknik seperti CSS Flexbox, media queries, dan pengoptimalan gambar untuk memastikan konten mereka dapat beradaptasi dengan baik pada.